109C Ionic1 Form Toggles

.
109C Ionic1 Form Toggles
Notes
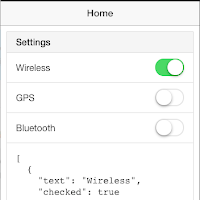
A toggle is an animated switch which binds a given model to a boolean.
Allows dragging of the switch�s nub.
The toggle behaves like any AngularJS checkbox otherwise.
Source Codes
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width"> <title></title> <!--local lib--> <!--<script src="lib/ionic/js/ionic.bundle.js"></script>--> <!--cloud lib--> <script src="http://code.ionicframework.com/1.3.2/js/ionic.bundle.js"></script> <!-- cordova script (this will be a 404 during development) --> <!--<script src="cordova.js"></script> --> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above--> <!--<link href="css/ionic.app.css" rel="stylesheet">--> <!--local lib--> <!--<link href="lib/ionic/css/ionic.css" rel="stylesheet">--> <!--cloud lib--> <link href="http://code.ionicframework.com/1.3.2/css/ionic.css" rel="stylesheet"> <!--ionic custom styling--> <style> .platform-ios .manual-ios-statusbar-padding{padding-top:20px}.manual-remove-top-padding{padding-top:0}.manual-remove-top-padding .scroll{padding-top:0!important}.list.card.manual-card-fullwidth,ion-list.manual-list-fullwidth div.list{margin-left:-10px;margin-right:-10px}.list.card.manual-card-fullwidth>.item,ion-list.manual-list-fullwidth div.list>.item{border-radius:0;border-left:0;border-right:0}.show-list-numbers-and-dots ul{list-style-type:disc;padding-left:40px}.show-list-numbers-and-dots ol{list-style-type:decimal;padding-left:40px} </style> </head> <body ng-app="app" animation="slide-left-right-ios7" > <div> <div> <ion-nav-bar class="bar-stable"> <ion-nav-back-button></ion-nav-back-button> </ion-nav-bar> <ion-nav-view></ion-nav-view> </div> </div> <script id="home.html" type="text/ng-template"> <ion-view title="Home" id="page1"> <ion-content padding="true" class="has-header"> <div class="list"> <div class="item item-divider"> Settings </div> <ion-toggle ng-repeat="item in settingsList" ng-model="item.checked" ng-checked="item.checked"> {{ item.text }} </ion-toggle> <div class="item"> <pre ng-bind="settingsList | json"></pre> </div> <div class="item item-divider"> Notifications </div> <ion-toggle ng-model="pushNotification.checked" ng-change="pushNotificationChange()"> Push Notifications </ion-toggle> <div class="item"> <pre ng-bind="pushNotification | json"></pre> </div> <ion-toggle toggle-class="toggle-assertive" ng-model="emailNotification" ng-true-value="Subscribed" ng-false-value="Unubscribed"> Newsletter </ion-toggle> <div class="item"> <pre ng-bind="emailNotification | json"></pre> </div> </div> </ion-content> </ion-view> </script> <script> /*create js object app, bind to html app, use ionic framework*/ var app=angular.module(app,[ionic]); /******************************/ /*define CONTROLLERS & CONFIGS*/ /******************************/ /*define app.controller methods*/ app.controller(homeCtrl,function($scope){ $scope.settingsList = [ { text: "Wireless", checked: true }, { text: "GPS", checked: false }, { text: "Bluetooth", checked: false } ]; $scope.pushNotificationChange = function() { console.log(Push Notification Change, $scope.pushNotification.checked); }; $scope.pushNotification = { checked: true }; $scope.emailNotification = Subscribed; }); /*define app.config method*/ app.config(function($stateProvider,$urlRouterProvider){ $stateProvider.state(home,{url:/page1,templateUrl:home.html,controller:homeCtrl}); $urlRouterProvider.otherwise(/page1) }); /************************/ /*define SYSTEM SETTINGS*/ /************************/ app.config(function($ionicConfigProvider, $sceDelegateProvider){ $sceDelegateProvider.resourceUrlWhitelist([ self,*://www.youtube.com/**, *://player.vimeo.com/video/**]); }) app.run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessor
Subscribe to:
Post Comments (Atom)
|
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.