104 Ionic Creator Login Form

.
104 Ionic Creator Login Form
1. Create a new project.
Project Name=Login
Template=Side Menu
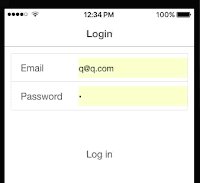
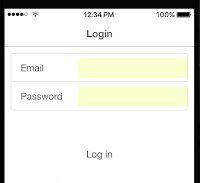
2. Add Login Page
Pin Login Page as Default Page.
Add Directives.
ng-click=doLogin()
3. Edit Login Page Controller
function ($scope, $stateParams, $state, $ionicHistory, UserFactory) { $scope.data={ue: ,pw: } $scope.doLogin=function(){ var invalidcheck=0; objLogin=$scope.data; console.log(objLogin.ue); if (objLogin.ue== || objLogin.ue==undefined){ alert(invalid ue); invalidcheck+=1; } if (objLogin.pw== || objLogin.pw==undefined){ alert(invalid pw); invalidcheck+=1; } if (invalidcheck>0){return;} if (UserFactory.doLogin(objLogin)===true){ $scope.goToHome(); }else{ alert(login failed); } } $scope.goToHome=function(){ $ionicHistory.nextViewOptions({disableBack: true}); $scope.data={ue: ,pw: } $state.go(menu.home); } $scope.$on($ionicView.beforeEnter, function(){ if (UserFactory.isLoggedUser()==1){ $scope.goToHome(); } }); } |
4. Edit Factory
angular.module(app.services, []) .factory(UserFactory, [function(){ return { doLogin: function(objLogin){ try{ window.localStorage[loggeduser]= angular.toJson(objLogin); return true; }catch(e){ return false; } }, doLogout: function(){ try{ window.localStorage[loggeduser]= ; return true; }catch(e){ return false; } }, isLoggedUser: function(){ try{ var loggedUser=window.localStorage[loggeduser]; if (loggedUser && loggedUser!=){ return 1; }else{ return 0; } }catch(e){ return 0; } }, } }]) .service(BlankService, [function(){ }]); |
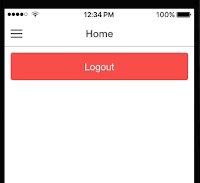
5. Edit Home Page and Home Controller
Add Button Component
Text=Logout
Theme=Assertive
Add Directive..
ng-click=doLogout()
function ($scope, $stateParams, $state, $ionicHistory, UserFactory) { /*make sure the Back Button does not work for Login Page*/ var backToLogin=false; var strLoginPageRef=login; $scope.$on($stateChangeStart, function(event, toState, toParams, fromState, fromParams) { if(toState.name==strLoginPageRef && backToLogin==false) {event.preventDefault();} } ); $scope.doLogout=function(){ if (UserFactory.doLogout()===true){ backToLogin=true; $ionicHistory.nextViewOptions({disableBack: true}); $state.go(strLoginPageRef); }else{ alert(logout failed); } }; $scope.$on($ionicView.beforeEnter, function(){ backToLogin=false; }); } |
GITHUB:
https://github.com/notarazi/ionic-creato
visit link download
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.